Type: Class Project
Time Taken: 1 week | Software Used: Figma
For this assignment, we were asked to choose a movie/ book/ etc. with a lot of story content, from which we could choose what to make the topic of our next information visualisation. I chose a game I play called Genshin Impact, a MMORPG (Massively Multiplayer Online Role-Playing Game), which consists of a very structured storyline with an expansive history and a large roster of characters, each of which has their own detailed backstory and role in the story itself. As I enjoy playing this game immensely and have been doing so for around 2 years now, I knew a lot about what I could choose from it for the purpose of this project. Since our deadline was only a week, I wanted to focus as much as possible on actually making the output, as I wanted to make it interactive.
This is in line with my personal design style, where I try to ensure the viewer engages with my design in some way, which ensures longer retention and also provides a good challenge to me.
Initially, I planned to go ahead with the entire history of the world in the game (which spanned 7000 years or so), but quickly realised how big of a task that was. Thus I decided to use the actual part of the game we play, the playable story itself (which also has more than enough content). As even this was quite large, I chose to focus on one country (there are currently five playable countries and seven in total within the game) instead: Sumeru, which is a fictional country in Teyvat (the world of Genshin Impact), based on the real-life SEA and LAS countries in terms of its culture as well as imagery and metaphors. This was due to the reason that the story in this nation involved the passage of time in both directions, which made me excited to portray it in the form of a timeline.
Along with this, I planned to include an in-depth character analysis of a character from the region, as well as cultural references and even an analysis of his character music theme. But this was again a very ambitious goal to take up, so I ended up only focussing on the story itself (which is known as an Archon Quest in-game).
Screenshot of my FigJam board with my research from the walk through videos, showing the progression of the story back and forth in time
I went through around 16 hours of video walk throughs and carefully noted down each time where the main character changed locations, as well as significant time points in the game. I also pieced together a map of the world (as I could not find a high quality map, I cobbled one together myself from official game sources). At the end, I had a brief overview of the entire storyline, along with their corresponding spots on the map. I then cut this down to important actions and plot points (as a lot of it was filler content which I deemed irrelevant for my target audience: newbies to the game as well as people who have not played it before).
Genshin Impact's playstyle consists of seven elements (or powers), and is heavily reaction-based. Each country has one main element, Sumeru's being Dendro (nature).
At this point, to make the information visualisation more complex, I chose to add a chart with how all the elements reacted with Dendro, the element of Sumeru.
Screenshot of my FigJam board with all the reactions of the elements with each other, as well as available combinations
After this, I began going through the game art to get a sense of the visual style I wanted to use. I already had an idea of what it was going to be: Genshin Impact's 2D art style that they commonly use in their animation. It was simple enough yet it had a lot of texture and detail, which I love to focus on in illustration.
I then expanded the notes I had made into descriptions of the story along with an explanation for all places and characters being mentioned, as well as any new terms (to make this as friendly to newbies as possible), which I put into the output as I started making it.
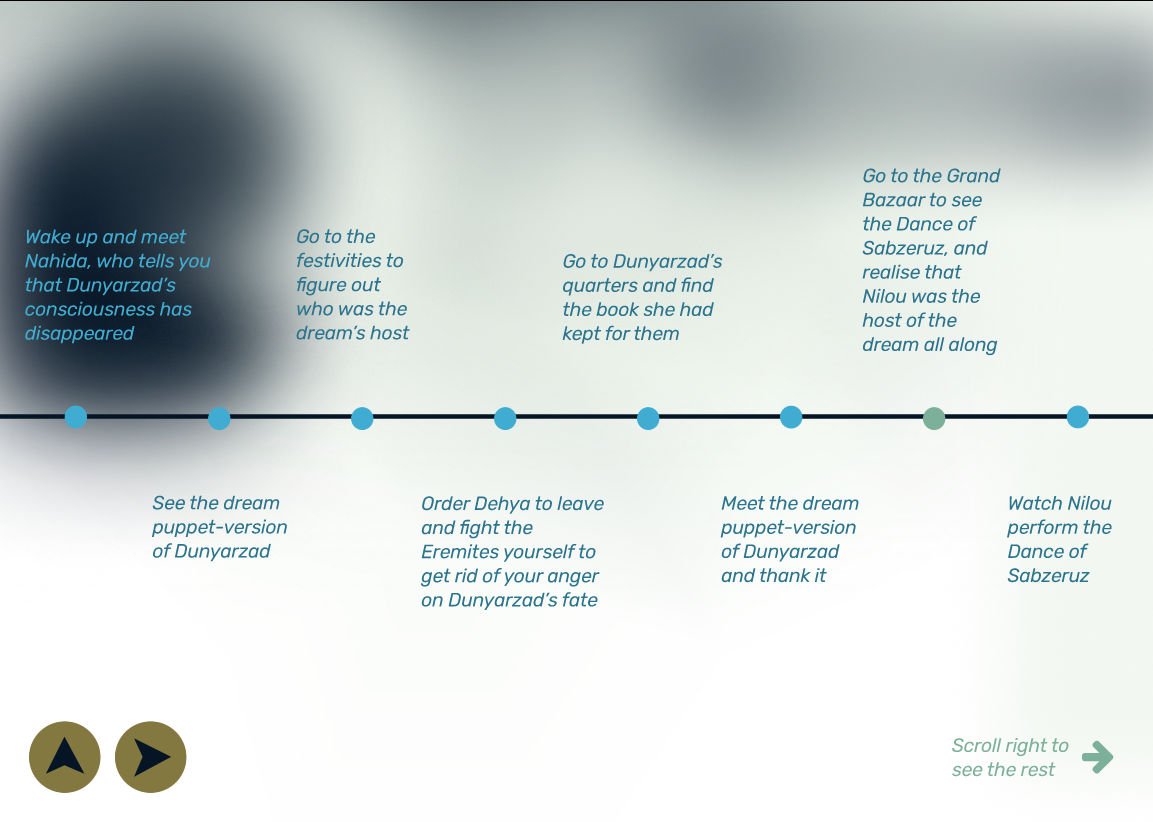
Click here to experience the prototype!
Note: Please open only with the following browsers: Google Chrome, Microsoft Edge, Opera GX (others may work as well but have not been tested). The prototype does not open on browsers such as Firefox, and I am currently trying to work around it. Thank you for your patience!
While beginning the project, I thought the most difficult part would be gathering the information. But the hardest part was actually making the interactive output. I had set expectations in mind when I started, and it was frustrating having to cut down on my idea each time I tried something due to the limitations of the software.
However, in hindsight I find this experience very useful for me, as it showed me the importance of learning coding (which I've been casually thinking about since school), as well as dealing with time constraints and frustration over things beyond my control. These were very valuable lessons and have helped me to hone my mindset as well as goals.
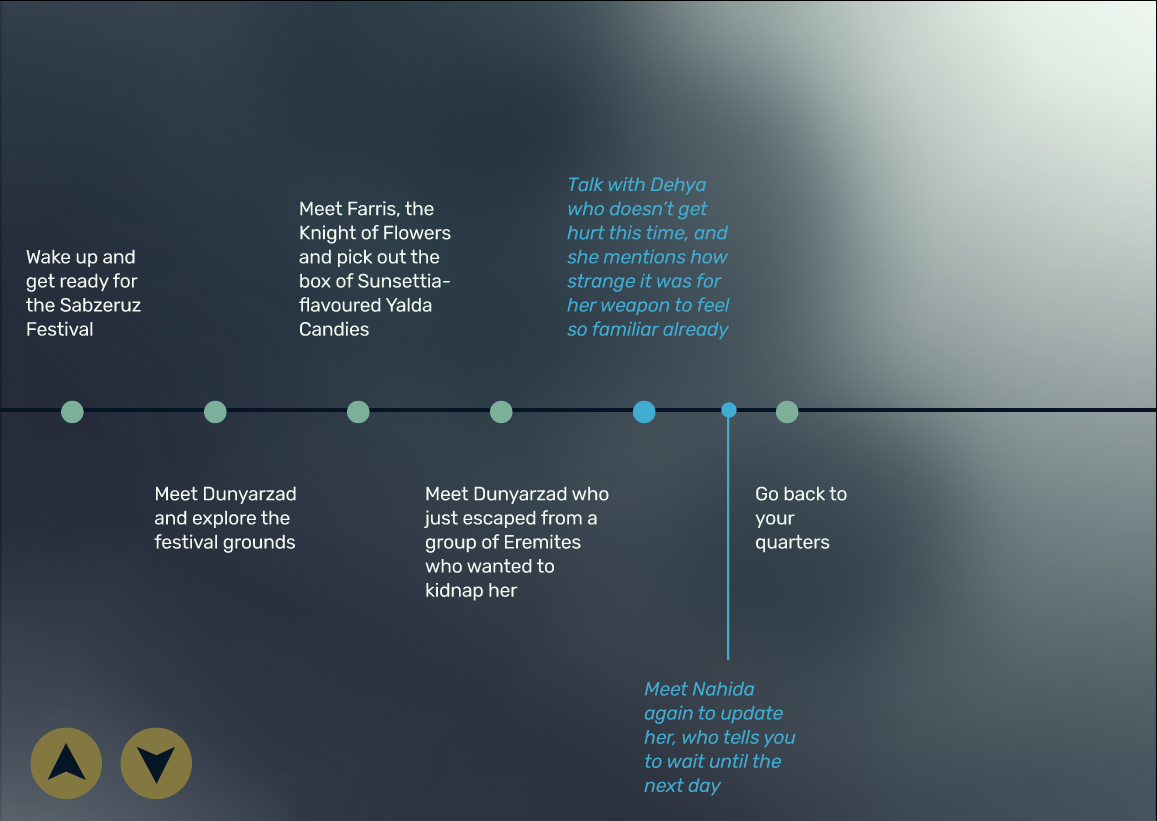
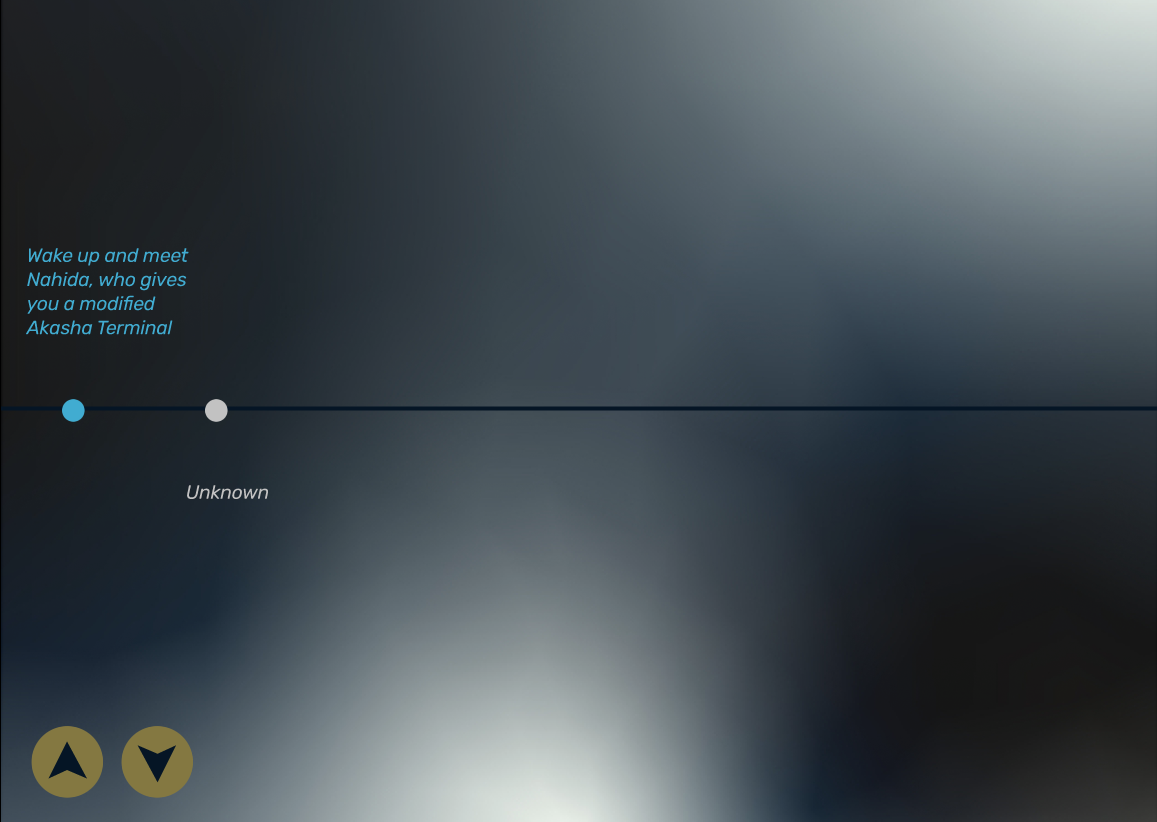
I tried my best to make it as interactive as possible, with each point matching with a place on the map, as well as making it an experience (using colours and the background to depict the emotions of the main character as the story progressed). As this was a story that was very reliant on the emotions of the player as well, I wanted to show that as much as I could through my output.
With the feedback of my facilitator, I finetuned a few parts of the final work, which I was grateful for as having a person not associated with the game at all really helped me look at how a complete outsider would see my work.
In the end, I tried to make it as self-explanatory as possible. In the future, I would like to expand on this project by adding the rest of Sumeru's story to it, as well as that of the other countries, to make it a total guide for beginners and people who have not played the game, as this was the one thing I wished I had when I first started.
I am glad it was able to be atleast a fraction of that for a few of my friends who had recently started playing at the time, as they repeatedly said that my output helped them navigate the storyline which was rather confusing at first glance.



Some more screenshots from the final prototype